HTML vs CSS: What's The Difference

Not quite sure what the differences are between HTML vs. CSS? Both are valuable and essential web languages for creating beautifully designed websites. But several key differences make HTML and CSS distinct but symbiotic languages.
63% of web developers use HTML and CSS, making them the most commonly used web languages. It is essential to understand the difference between HTML vs. CSS.
Check out our Free HTML & CSS course
What is HTML?
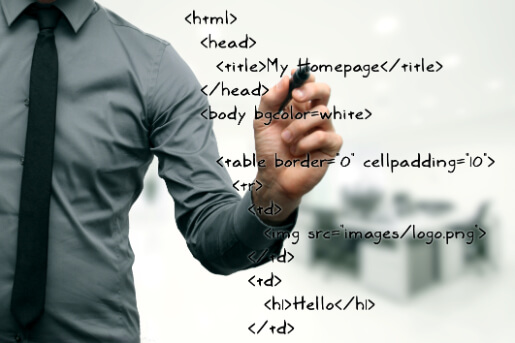
Hypertext Markup Language (HTML) is the coding language for creating webpages and applications. HTML organizes and formats a webpage using:
- Sections
- Paragraphs
- Headings
- Photos
- Tables
- Forms
- Links
But HTML is primarily used for web design and not as a programming language that can create dynamic functionality.
For your webpage to react in a programmable manner, you’ll need to use a programming language with HTML, such as:
- JavaScript
- PHP
- Java
- Python
- SQL
- .Net
- Angular
Because HTML isn’t dynamic when it interacts with the user like the other web languages, HTML mostly creates the framework for how the page will display or create static webpages that provide information.
HTML uses simple code structures called tags and attributes to layout a webpage. Because it is relatively intuitive, HTML is an easy markup language to learn when beginning website building.
The World Wide Web Consortium (W3C) manages and develops HTML standards and is an excellent resource for learning HTML.
Related Link: Is it the Right Time to Begin a Coding Bootcamp?
What is CSS?
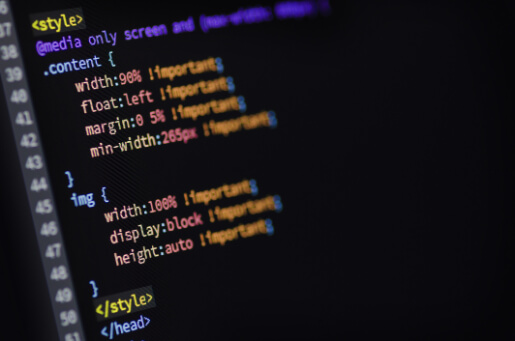
While HTML structures the webpage, Cascading Style Sheets (CSS) makes the webpages look pretty. CSS is a coding language that allows you to create uniform styles for HTML elements on a webpage. CSS controls the presentation by designating colors, layouts, and fonts.
Because CSS is a separate language and independent from HTML, you can share the same stylesheet across multiple webpages or tailor webpages for different environments like mobile, laptop, or tablet.
Three Types of CSS Implementation
CSS can be written:
- Internally: Into the head of an HTML page as a style for that page.
- Externally: As a separate external document that several HTML pages can link to for a standard style across all pages.
- Inline: As a snippet of CSS code placed within a specific HTML element tag.
Most websites prefer to use an external stylesheet for simplicity and uniformity across all webpages. External CSS saves a web developer hours of coding by centralizing the website’s style into one document. But inline and internal CSS can be very handy for individual style changes.
W3C also determines the standards for CSS. You can learn all about the different attributes you can stylize or use W3C as a reference when developing a CSS for your website.
What is The Difference Between HTML vs. CSS?
The main differences between HTML vs. CSS are:
- HTML designates the content and structure of a webpage, and CSS determines the design and display of the HTML elements.
- CSS files can be used in an HTML file, but a CSS file is not a webpage that will display on it’s own.
- HTML uses tags with surrounding content: <tag> Content goes here </tag>
- CSS has selectors with a declaration block of style attributes: tag { property : value;}
If a webpage were a person, HTML would be the skeleton, and CSS would be the skin, hair, eye color, weight, height, etc. Of course, you can build a webpage without CSS, but your webpage would be very plain.

Do you want to become a web developer? Learn more about Sabio’s coding programs.
Related Link: Sabio’s Frequently Asked Questions
What Are The Pros and Cons of HTML?
If you want to create webpages, you’ll need to learn HTML, but it does have its limitations. Here are the pros and cons of HTML.
Pros
There are several pros to using HTML for building webpages:
- Easy to learn and code even for people who don’t have a computer science background.
- HTML is free to use.
- No license or special software is necessary to write HTML. You can even create an HTML document using your text/notepad editor on your computer.
- When you follow the current standards from W3C, all internet browsers can interpret and display your website consistently.
- You can find a lot of support, tutorials, references, and forums for learning and developing webpages using HTML.
Cons
HTML does have a few cons for developing webpages:
- It can’t create dynamic output. To customize your viewer’s content, you will need to use HTML with another programming language like Java, PHP, or Python.
- Being an open-source language, HTML has plodding technical progress.
- It has limited security features, so if you want to have an eCommerce or secure data, you’ll need to use additional programming languages.

What Are The Pros and Cons of CSS?
CSS is an essential tool of web developers but can also cause headaches. Here are the pros and cons.
Pros
The pros of using CSS include:
- Gives the web developer a broader range of attributes to add more style to HTML elements.
- Helps the webpage load faster and improves the website’s overall speed.
- Is compatible with multiple devices and can customize a website’s appearance based on the device accessing the site, such as a mobile device, laptop, or tablet.
- Makes changing styles and design elements for the entire website easy.
- Like HTML, CSS has a huge community of support, tutorials, references, and forums.
- Is completely free to use and create like HTML.
- Gives web developers complete control of a webpage’s design and layout.
Cons
The cons of using CSS:
- Can sometimes have performance variance between browsers because of fragmentation.
- Doesn’t offer any built-in security because it is an open text-based system.
- Can become messy and complicated, which will lead to bugs if not well designed.
The Differences between HTML vs. CSS Make Them Stronger Together
HTML and CSS are very different, but they complement one another. CSS creates an easy to manage stylesheet that allows webpages to load faster while presenting a clear style and design for your website. And HTML is your backbone that delivers the content.
If you are considering becoming a web developer or building a website, you’ll want to know both of these web languages. You can learn HTML and CSS quickly by enrolling in a web development class.
Sabio is a leading technical coding school with several campuses in Southern California with remote learning programs. They specialize in Node.js, .Net, Blockchain, and Product Management. Sabio enables people to break into the tech industry.
Do you want to learn HTML or CSS? Apply to Sabio’s 20-week or 24-week part-time full-stack web development program to become in demand in today’s tech industry.
Related Link: Sabio’s Deferred Tuition Program
Posts you might like
- Navigating the Tech Job Market: Insights from Sabio Alumni and Cybersecurity Opportunities
- Embracing the Climb: A Leader's Growth Mindset Journey
- This is the Perfect Time to Dive into Coding and Automation, This is Why!
- Troubleshoot Like a Pro: The Art of Debugging in Programming
- Beyond Bootcamp: Diverse Career Avenues in Tech
- Spotting Burnout in Tech Job Hunts: 6 Warning Signs & Ways to Overcome It
- Get Hired: Essential Knowledge for Emerging Programmers
- 7 Steps to Build a Personalized Continuous Learning Plan for Coders
- Empower Your Journey: Benefits of Remote Code Bootcamps
- Proactive Steps: Daily Rituals for the Job-Hunting Programmer
- Don't Sabotage Your Tech Job Search: Mistakes to Skip
- Unleashing Opportunities: How Bootcamp Career Services Propel Success
- From Lines to Offers: How Your Coding Experience Shapes Market Value
- Optimizing Success: Your Attitude in Coding Bootcamps
- Roadmap to Success: Tech Job Hunt with a Coding Bootcamp Mentor
- Crafting Your Tech Startup Roadmap from Bootcamp Grad
- Tips for Creating a Resume That Gets Interviews for High-Experience Jobs After Coding Bootcamp
- Accelerate Your Career: Embrace Bootcamps for Real-World Programming Skills
- The Coding Craft: Essential Skills Learned at Bootcamps
- Bootcamp Bonds: Tapping into Networks for Tech Employment
- Coding Confidence Booster: The Benefits of Coding Mock Interviews
- Programming by the Clock: The Impact of Effective Time Management
- Coding Freedom: The Value of Learning at Your Own Speed
- Calm Code Journey: Overwhelm-Free Bootcamp Success
- Polish Your Pitch: Tech Interview Communication Essentials
- Inside the Loop: Coding Bootcamps and Tech Industry Strategies
- From Zero to Hired: Decode the Experience Question in Tech Interviews
- Solving the Puzzle: Refining Your Problem-Solving as a Programmer
- The Art of Practicality: Using Coding Languages Without Overlearning
- Practice Makes Perfect: The Key to Software Engineering Brilliance